DOM
DOM (Document Object Model)
- 문서 객체 모델 : 객체 지향 모델로 구조화된 문서 표현
- XML, HTML 문서의 프로그래밍 인터페이스
DOM 종류
- Core DOM :모든 문서 타입 접근 및 조작
- HTML DOM : HTML 문서 접근 및 조작
- XML : XML 문서 접근 및 조작
Document 객체
- 웹 페이지
- 메서드 : HTML 요소 선택/ 생성/ 이벤트 핸들러 추가/ 객체 선택
자바스크립트와 DOM
// HTML <li> 요소 선택
var selectedItem = document.getElementsByTagName("li");
// 아이디가 “id"인 요소 선택
var selectedItem = document.getElementById(“id");
// 선택된 요소 내용 변경
str.innerHTML = "요소의 내용을 바꿉니다";
// 클래스가 "odd"인 모든 요소 선택
var selectedItem = document.getElementsByClassName("odd");
// 선택된 요소 텍스트 색상 변경
selectedItem.style.color = "red";
// name 속성값이 "first"인 모든 요소 선택
var selectedItem = document.getElementsByName("first");
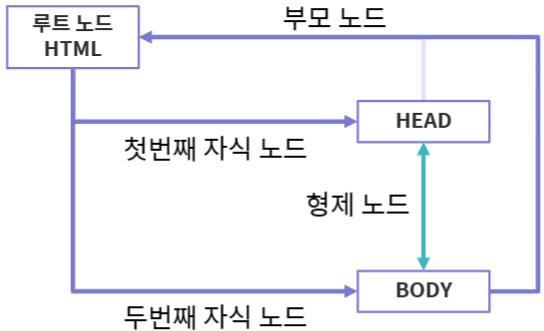
Node 객체
Node
- HTML DOM에서 정보 저장
- 관계 : 계층적 관계

노드 값
// HTML문서 모든 자식 노드 중에서 첫번째 노드 이름 선택
document.childNodes[0].nodeName;
// 아이디가 "heading"인 요소의 첫번째 자식 노드의 노드값 선택
document.getElementById("heading").firstChild.nodeValue;
// 아이디가 "heading"인 요소의 첫번째 자식 노드의 타입 선택
document.getElementById("heading").firstChild.nodeType;
이벤트 (Event)
이벤트
- 웹브라우저가 알려주는 HTML 요소에 대한 사건의 발생
- 타입 (종류) : 마우스 클릭, 폼 내용 변경 등...
이벤트 핸들러
- 이벤트 발생 시 처리하는 함수
// 이 함수는 HTML문서가 로드될 때 실행됨
window.onload = function(){
// 아이디가 "text"인 요소 선택
var text = document.getElementById("text");
text.innerHTML="HTML문서가로드되었습니다.";
}
'1차 스터디' 카테고리의 다른 글
| 9. 실행 컨텍스트 (0) | 2024.04.02 |
|---|---|
| 8. 웹사이트 내비게이션 및 이미지 슬라이드 구현 소개 (0) | 2024.03.29 |
| 6. 자바스크립트 기초 문법 (0) | 2024.03.27 |
| 5. 자바스크립트 기초 (0) | 2024.03.27 |
| 4. 모바일 웹사이트 만들기: 미디어 쿼리 활용 (0) | 2024.03.23 |